Edge 런타임의 시대가 아직 오지 않았다
2024. 5. 2.
Edge 런타임의 시대가 아직 오지 않았다.

심윤섭: Vercel의 제품을 Edge 렌더링에서 Node.js 렌더링으로 돌렸다는 소식입니다(트윗 발표). V0 제품을 테스트하면서 Edge 렌더링이 아직 데이터베이스 문제와 콜드 스타트 문제가 완전히 해결되지 않았음을 트위터로 알렸고, 위 영상은 Edge 런타임과 그 트윗에 대한 설명입니다. 물론 효율적인 런타임을 고민하거나 Edge Database를 목표로 서비스를 하는 곳도 있습니다(ex. Turso). 하지만 아직은 이를 수도 있겠네요.
프론트엔드 전반 살펴보기

심윤섭: 예전에 공유했던 프론트엔드와 과거와 현재(한국어 번역)은 어느정도 웹을 경험해본 사람을 위한 것이였다면, 위의 책은 웹을 입문하는 사람에게 기본과 간단한 기술들을 소개하는 책입니다. 꼭 보셨으면 좋겠네요.
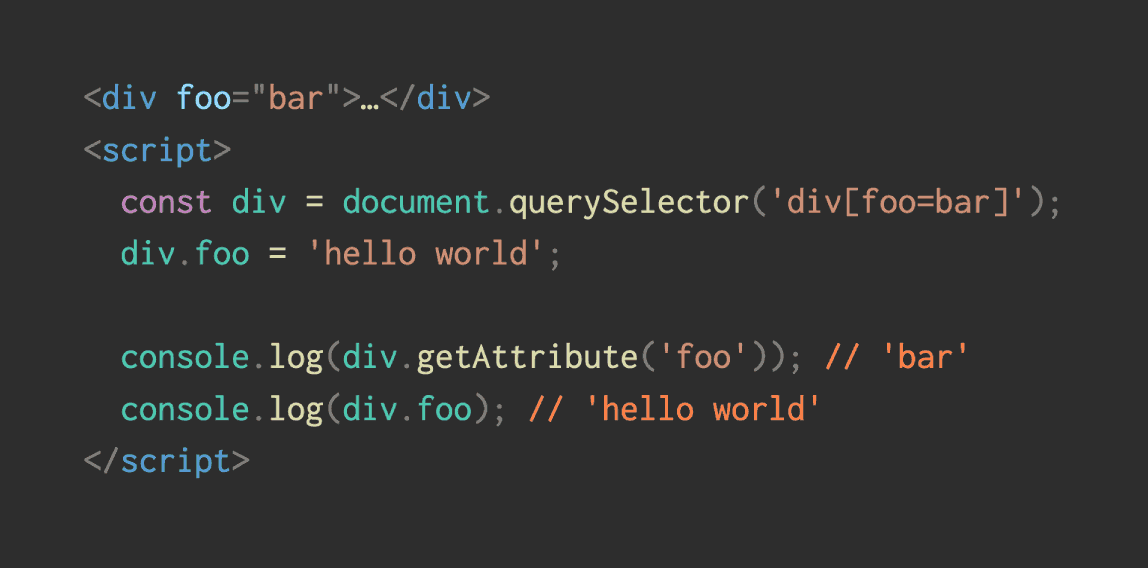
DOM의 동작과 프레임워크의 동작

속성에 대한 DOM의 동작, 그리고 프레임워크가 이를 어떻게 처리하는지에 대한 글입니다. DOM에서의 속성이 어떻게 동작하는지 간단하게 설명되어 있으니 가볍게 볼 수 있는 글입니다.
ESLint 9 출시와 Prettier의 관계설정


심윤섭: 배달의 민족에서 공유 config만들기를 블로그에 공유했길래 생각난 ESLint 9 출시와 함께 Flat Config 도입, 포매팅 관련 룰 제거 공지를 가져왔습니다. ESLint 팀은 복잡한 설정 방식을 바꾸고자 Flat Config라는 새로운 설정 방식을 도입했고, 포매팅 룰을 유지보수하는데에 어려움을 토대로 포매팅 룰을 라이브러리화했습니다. 포매팅 룰은 중복으로 소개드리므로 이전 글을 보는 것도 좋습니다!
RN 0.74 출시

새로운 아키텍쳐를 사용하는 밑거름인 bridgeless 모드가 기본 설정으로 되고, 레이아웃 엔진인 Yoga가 업데이트되었다는 소식입니다. New architecture가 궁금하신 분은 발표와 정리글을 보세요 :)